Users of AfterEffects are used to a plethora of presets for text animation. Unfortunately, text animation in Nuke is significantly limited in that the contents of the text field cannot be easily animated. I was working on producing a music video in which type-on text shows the lyrics in time with the music and ran into the limitation. I was not willing to mask letters individually using roto tools and instead decided to write a small python program that generates the animation in side of Nuke.

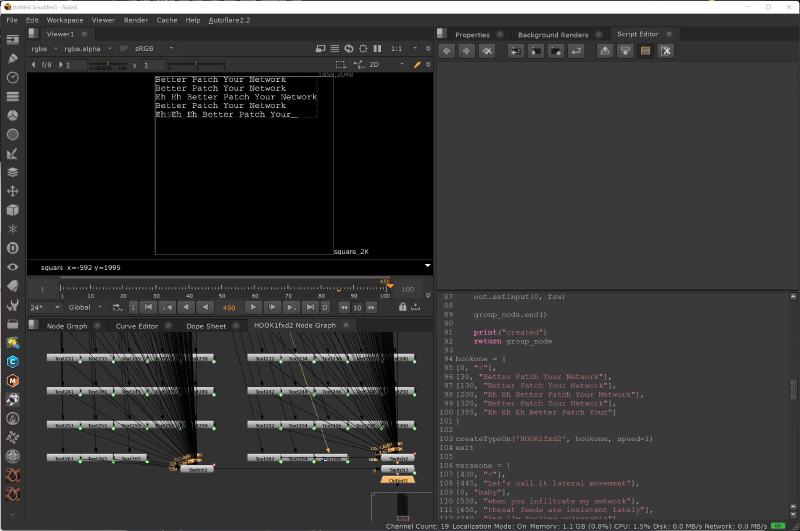
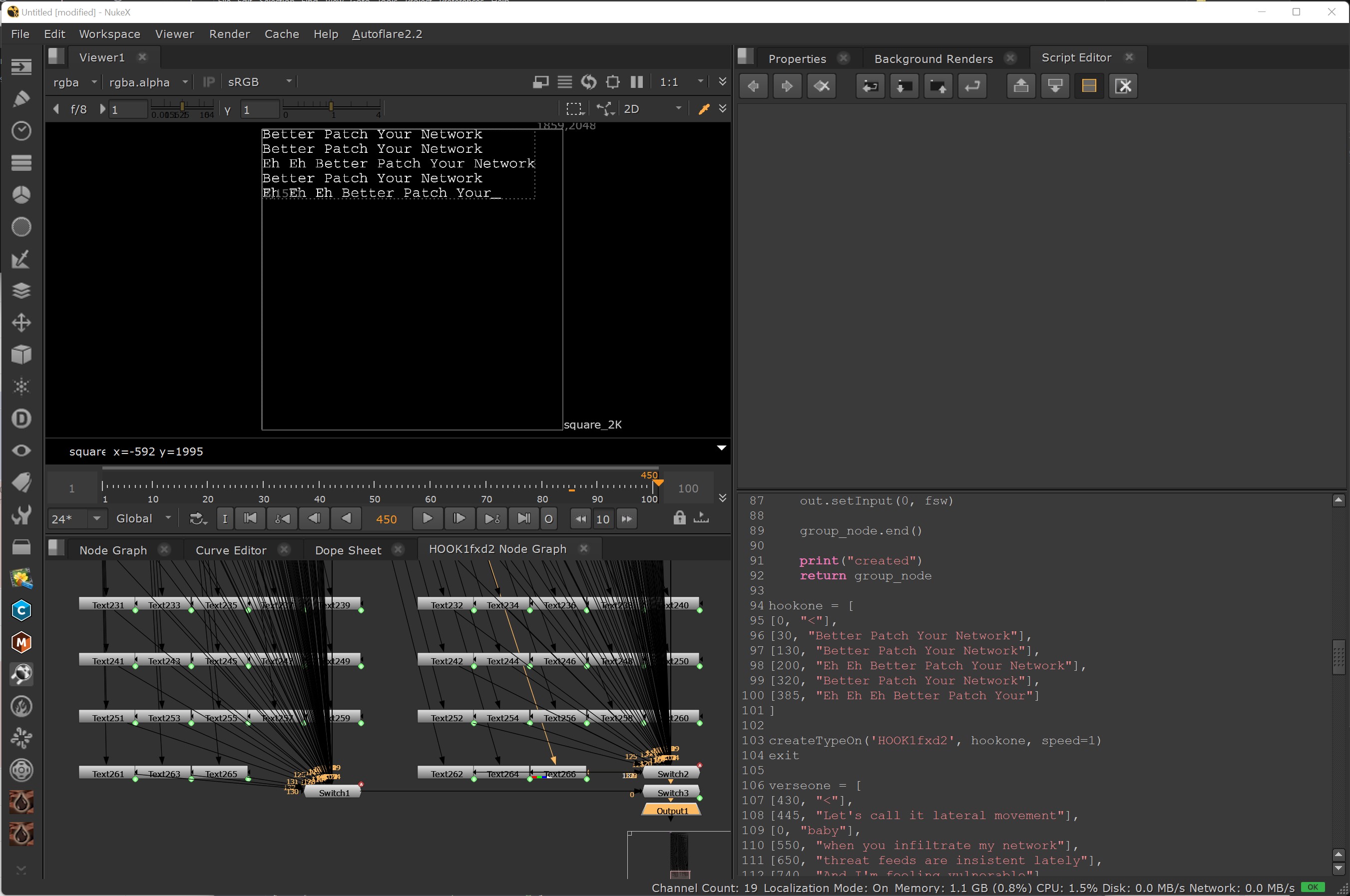
The basic idea was to write a Python script that generates successive text nodes to spell out the lyrics in time and the animation between text nodes was done via a switch node. With the Python script, generating the timing for the lyrics was then as simple as specifying the start frame and the typing speed:
hookone = [
[0, “<”],
[30, “Better Patch Your Network”],
[130, “Better Patch Your Network”],
[200, “Eh Eh Better Patch Your Network”],
[320, “Better Patch Your Network”],
[385, “Eh Eh Eh Better Patch Your”]
]
createTypeOn(‘HOOK1fxd2’, hookone, speed=1)
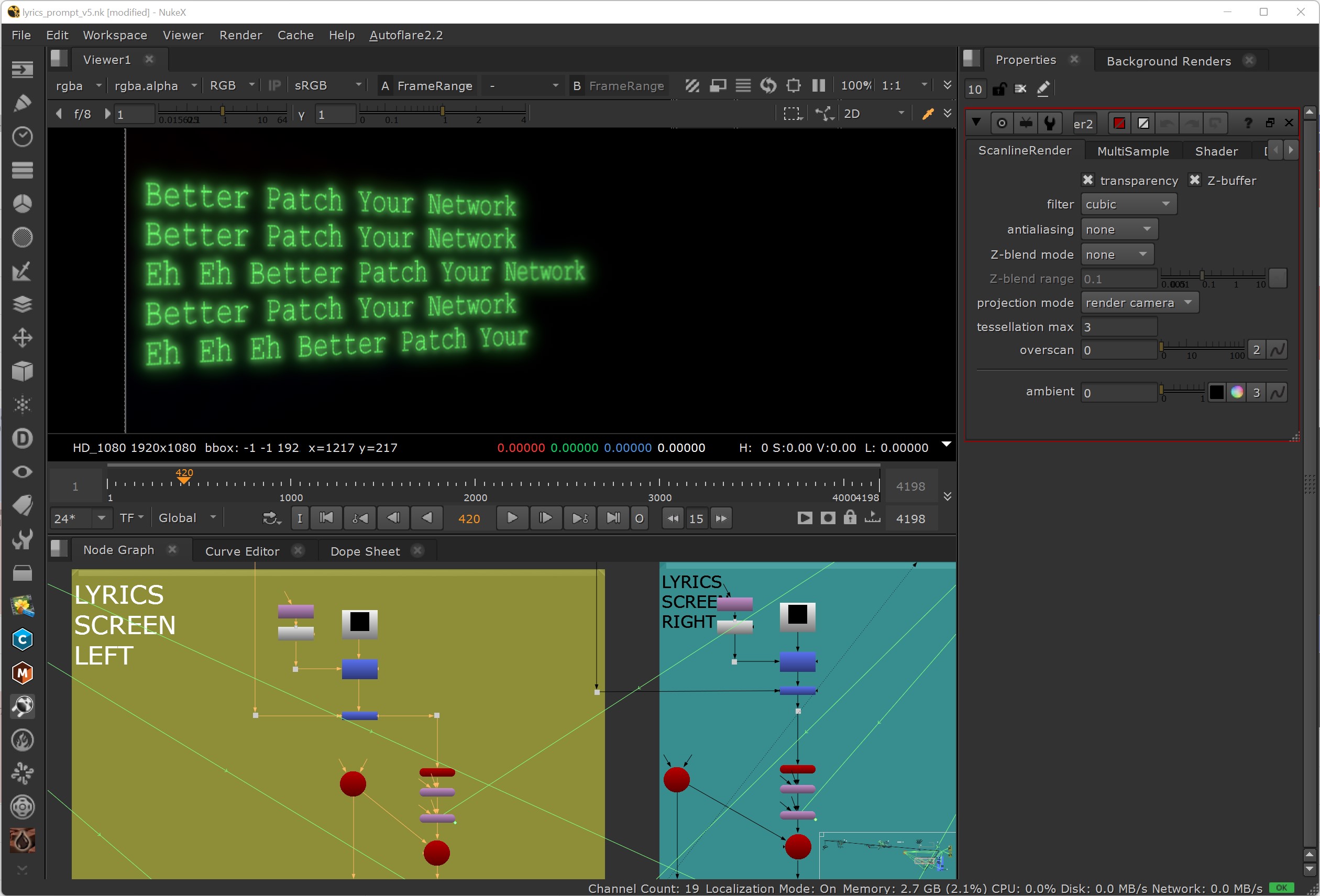
One the text can be rendered all of Nuke’s capabilities can be applied easily such as projecting the text onto a 3D card and animating its position.

You can see the final result in this fun music video of my new EDM track: Patch Your Network
You can download my Python script and use it yourself. Enjoy!